- Sharing markdown file with images shouldn't be painful. Images can be uploaded to cloud server on macOS with integration of iPic Service.Hard to display retina image with correct size? Typora support <img> tag with customized size or zoom factor.When handling relative path of a local image file, you could set its base path towards the root folder of your static blog.Insert images will be quite easy via drag & drop./* Display images, rather than text for images when writing */
- Use your own css code to change font size, alignement, or even make some magics possible, such as Auto Numbering Headers.Type `[TOC]` to insert table of contents, all headings will be listed here.Set the href to headers, which will create a bookmark that allow you to jump to that section after clicking.
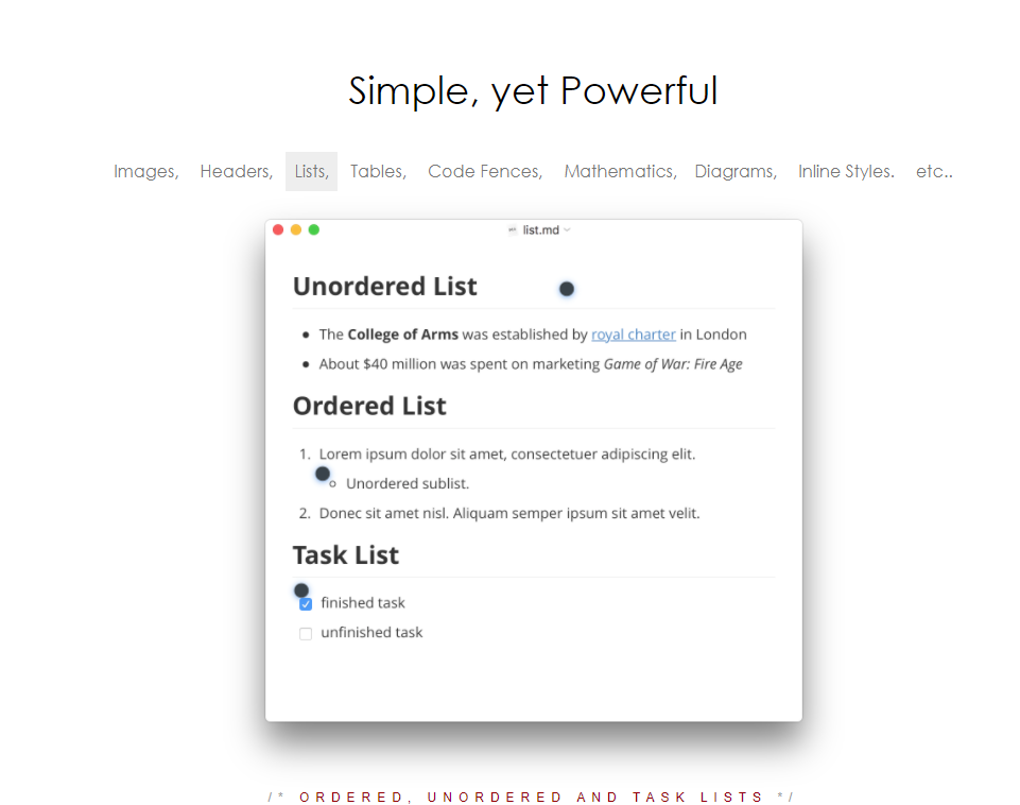
- Arrange nested lists like a rich editor, by tab and shift+tab key.GFM task list supported. Able to manage simple todos in a markdown file.Use shortcut keys, context menu or touch bar to change list type from one to another.
- Quickest steps to resize tables in Markdown file: just mouse dragging.Use shortcut keys to generate tables with given layouts. Type markdown directly is also supported.
- Display line numbers can be turned on in preferences panel.Typora supports around 100 languages for syntax highlighting, covers all common programming languages.
- Most MathJax extensions built-in, including mhchem, AMSmath, BBox, etc.Auto numbering math equations (enable in preference panel).
- Draws simple SVG flow chart diagrams powered by flowchart.js.Generation of flowchart, sequence, gantt and more by mermaid engine./* Draw diagrams from textual representation */
- Set your the link targets towards a header, a markdown file, or an URL.All styles include Strong and emphasis can be correctly rendered in CJK charsets.
- /* And other block styles */

Typora-status-page Forked from eidam/cf-workers-status-page Monitor your websites, showcase status including daily history, and get Slack/Telegram/Discord notification whenever your. It does not matter where the files are located exactly — you just choose a root-folder in Typora, and you get all documents and sub-directories presented in the file tree on the left. Typora is available for Windows, Mac, and Linux. I have used it on my powerful Windows desktop and weak little Linux laptop and found the experience to be equally good on both. An experienced writer who uses a Mac recommended Typora to me and uses it as his primary writing tool.

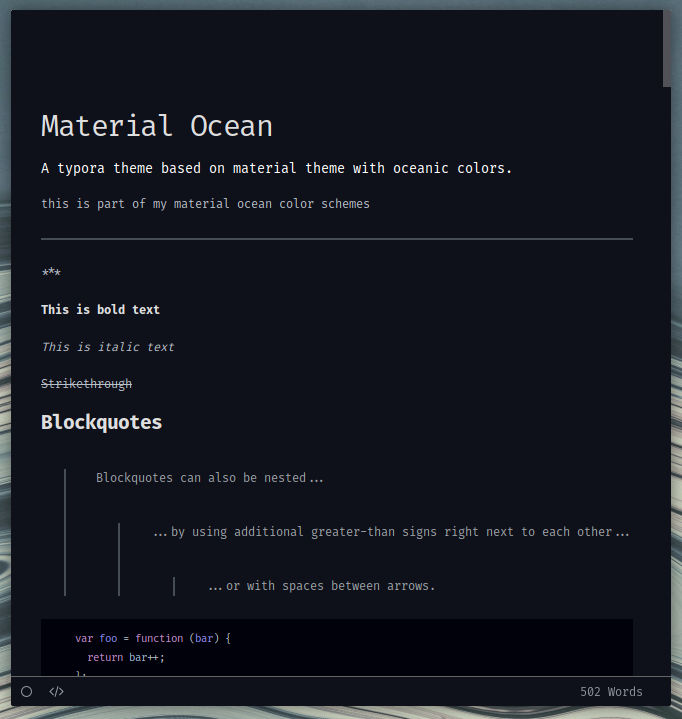
typora is a great wysiwyg Markdown editor that supports Jekyll’s front matter.
You can add custom themes and styles, so it’s easy to get a real sense of what your blog post will look like, once your own site styles are applied.
It’s got an absolute raft of features, but comes with a really distraction-free writing interface which I find much more useful than a text editor when writing longer Markdown pieces, or when I want to go from a rough draft to proofing a finished article.

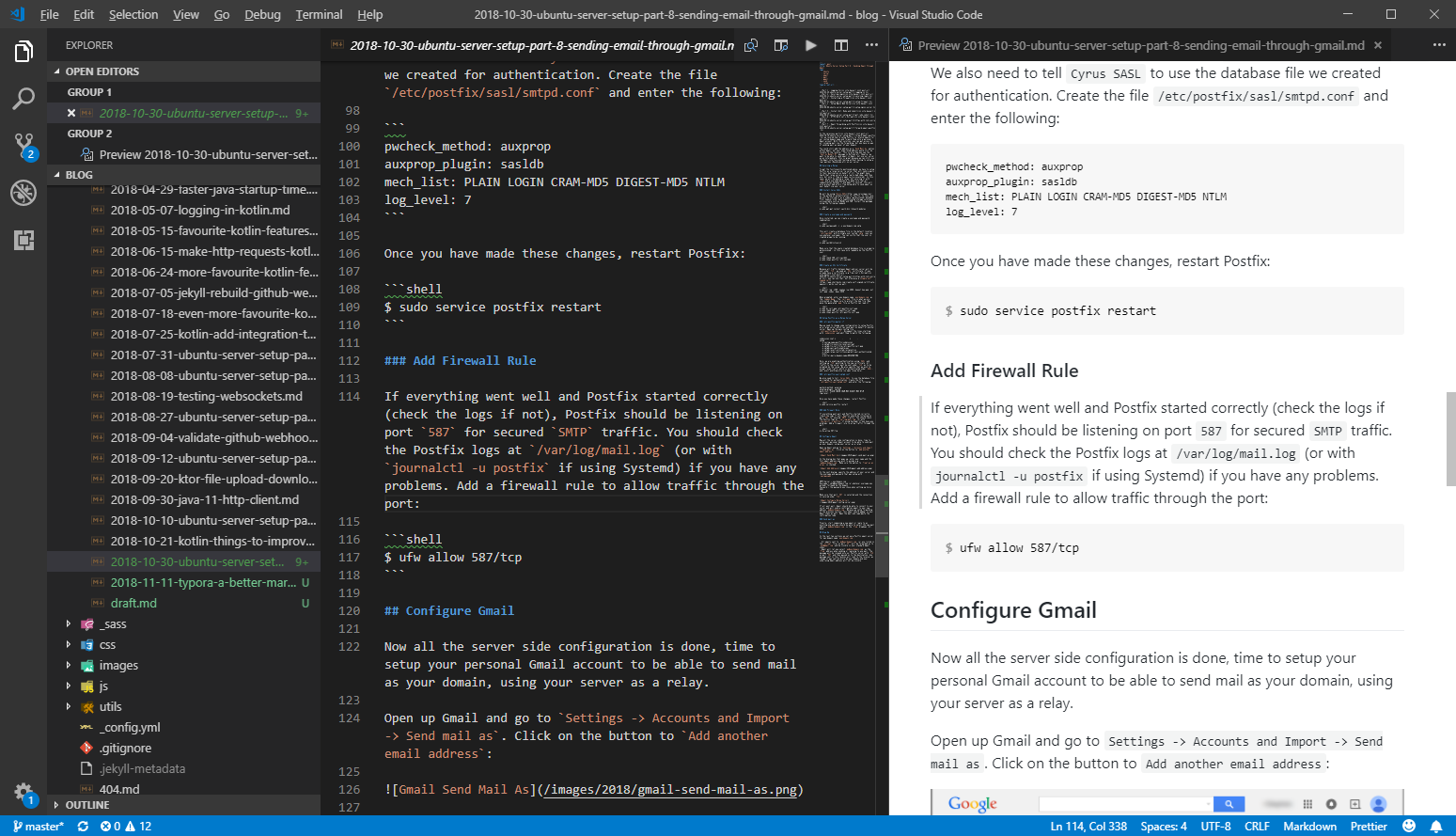
It can do nice things like display images relative to your posts, and does it in a way that’s compatible with both your local filesystem and the eventual URL on your website. For instance, here’s a screenshot of this article, written in typora, showing an earlier version of this article with a screenshot 🤯, but before I’d published it (or even used jekyll’s --drafts option).
The image displays locally in typora, and will also display on my website, just using the markdown  because of the typora-root-url front matter entry. Nice!
Typora Themes
The typora-root-url entry has a subfolder path ../, because when you’re viewing the article in typora, the document is saved in your in your _drafts or _posts folder and the images are found underneath ../images.
This means you can drag and drop images into your typora document, which suits my screengrab, write, screengrab, write workflow. You don’t need to pre-save the images or faff around moving them to the correct folder before adding them with markdown. I’ve got my typora image preferences set to save images into the jekyll images folder, and then into a subfolder named after the typora document I’m working on, which means all the images for a specific post are kept nicely together.
Adding that screenshot with drag and drop, looks like this:

Typorama For Mac
You can drag and drop videos, just like the one above in the same way, but you will need to alter the path, but you do get an interface for that in typora - hover over the movie, toggle to html and alter its path.
